初心者ブロガーの「のりすけ」です。
色々なサイトを見ていると、記事の中で、サムネイル形式でアイキャッチ画像と記事タイトルなどが表示された過去に投稿した関連記事などへのリンクが貼られているのをよく見かけます。
そのようなリンクがあると、本格的なサイトに見えますよね。ブログを始めたばかりの素人ブロガーの私にはどのようにして設定しているのか全く分かりませんが、興味がありますので、さっそく調べてみました。
私も表示されているリンクをクリックして関連記事を閲覧することが良くあり、便利な機能ですし、SEO的にも内部リンクを設定することは良いとのことなので、早速、自分のブログでも設定してみることにしました。
内部リンクの必要性
ブログカードを用いた内部リンクの作成方法をについて見る前に、ブログの記事に内部リンクを作成することの必要性について確認してみましょう。
先ほども書きましたが、私自身、閲覧したブログで内部リンクを良くみます。なぜなら、次々に関連記事や参考記事を確認することが出来て、とても便利だからです。
このように、サイトを閲覧する方々にとって有益であるだけではなく、内部リンクを作成することには運営者側にとっても利点があります。
そもそも、この膨大なWEBの中から、皆さんはどのようにして目当ての記事にたどり着きますか。検索エンジンを使ってキーワード検索した結果、上位に表示されたサイトをみていますよね。このように検索エンジンで表示される情報は、検索ロボット(クローラー)が自動的に収集したもののようです。
検索ロボットが記事内を巡回する際、内部リンクがあると、それを辿って情報を収集するため、内部リンクが多いほど、1回の巡回で収集する記事の量が多くなり、結果として記事の評価が上がり、検索結果の上位に表示されるようになるのです。

検索ロボット(クローラー)がゆっくりと散歩できるようにサイト内に通り道を作ると良いんだね!
このような理由から、内部リンクはSEO対策として有効であるとされています。利用者だけでなく、運営者にとっても有益なものなので、積極的に活用しない手はないですね。
Cocoonでの「ブログカード」設定方法
サイト内でよく見かけるサムネイル形式のリンクですが、私が利用しているCocoonでは、「ブログカード」と呼んでいるようです。
普段、ブログを作成・編集する際に使っているパーツを配置する機能(ブロック)の中に「Cocoonブロック」という項目がありましたので、早速、その機能を使って内部リンクを貼ってみることにしました。
他のテンプレートを利用されている方は、プラグインの導入が必要になるなど方法が異なると思いますので、ご了承ください。
「ブログカード」の設定方法
Cocoonでは、ブログカードの表示スタイルなどについての詳細設定ができる機能がありますので、実際に記事の中に「ブログカード」を作成する前に、あらかじめブログカードの表示などの設定を行っておきましょう。
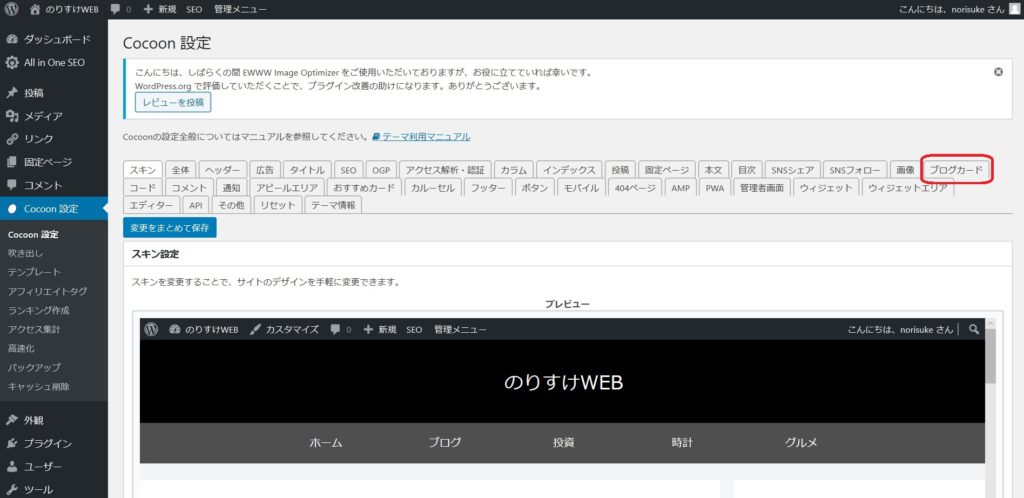
早速、設定方法を具体的に見ていきます。まずは、画面左側のメニューから「Cocoon設定」を選択します。設定用の色々なタブが表示されていますので、その中から「ブログカード」のタブを選択します。

ブログカードの設定画面になりますので、好みに合わせて表示などの設定を行います。この画面で「ブログカード表示を有効にする」にチェックが入っていなければ、いくらリンクを貼ってもブログカードは表示されませんので、必ずチェックを入れておきましょう。

その他の表示設定については、個々人の好みとなりますので、自分の趣味に合うように選択していきましょう。これで、記事の中にブログカードを貼り付ければ、設定した内容でブログカードが表示されます。
「ブログカード」の作成方法
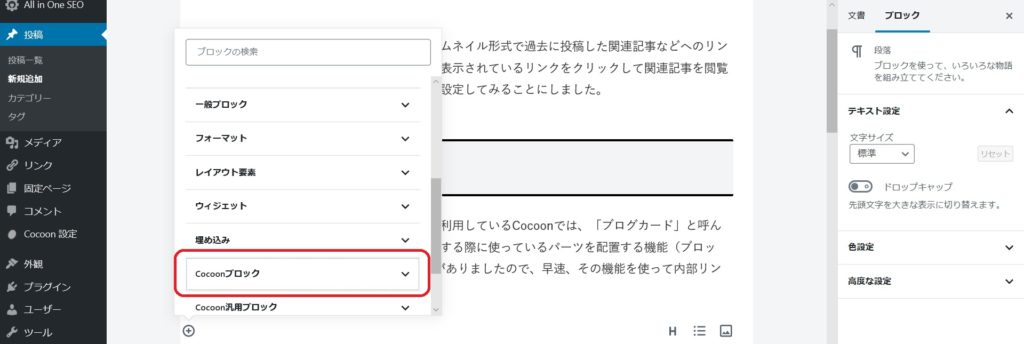
表示の設定が完了したら、Cocoonの機能を使って実際に「ブログカード」を設定してみましょう。まず、「ブログカード」を設置したい場所にブロックを追加します。その際、追加するブロックの種類として、「Cocoonブロック」を選択します。

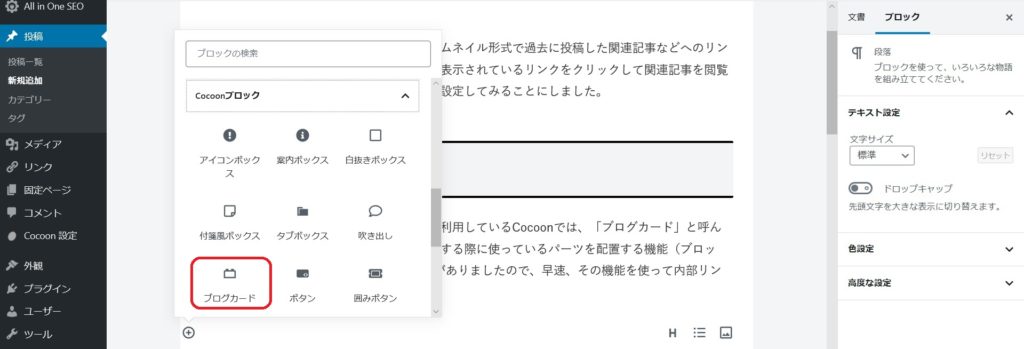
続いて、何種類かある「Cocoonブロック」の中から、「ブログカード」を選択します。

記事内の選択した箇所にブログカードのブロックが追加されますので、リンクしたい過去記事のURLを貼り付けます。なんだ思ったより簡単だと思いましたよね。
ところが、始めて作業した際には、思っていたような形でブログカードが表示されませんでした・・・

困りました・・・
ブログカードが上手く表示されない理由と解決策
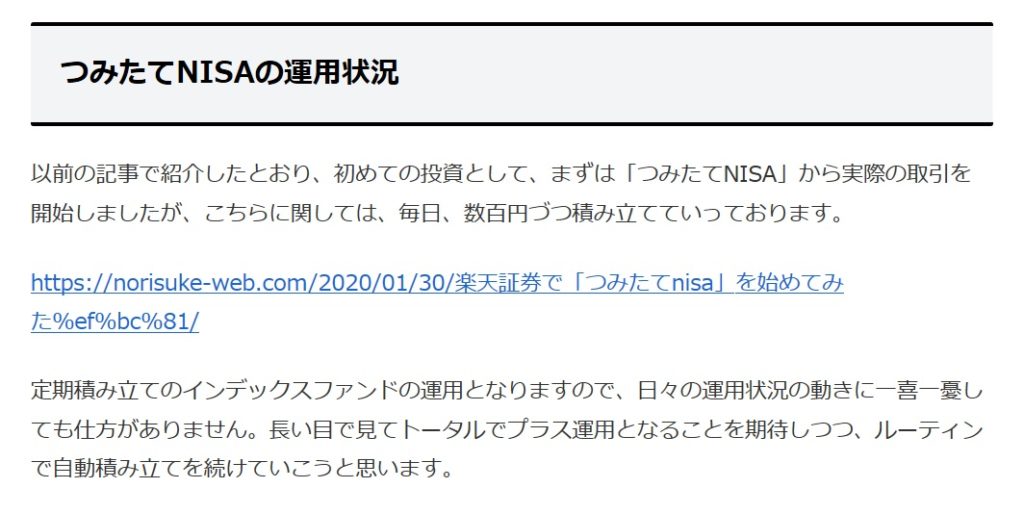
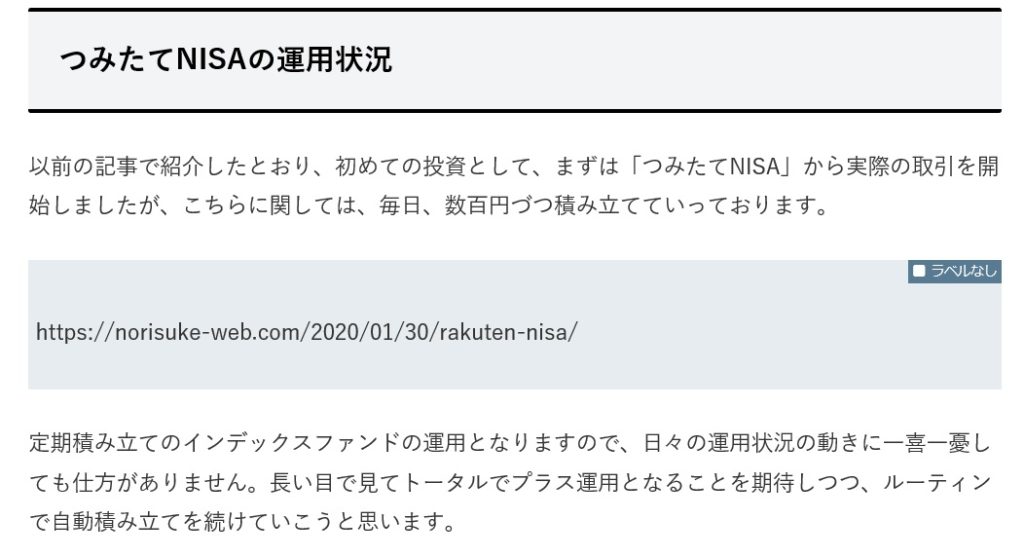
「ブログカード」を設定したけど、上手く表示されなかったと書きましたが、具体的にどのような表示になったかをご紹介します。実際に表示された画面はこんな感じです。

イメージしていたサムネイル形式のリンクではなく、何の変哲もない普通の文字リンクですね・・・何度か同じ作業をしてみたのですが、結果は変わらず・・・
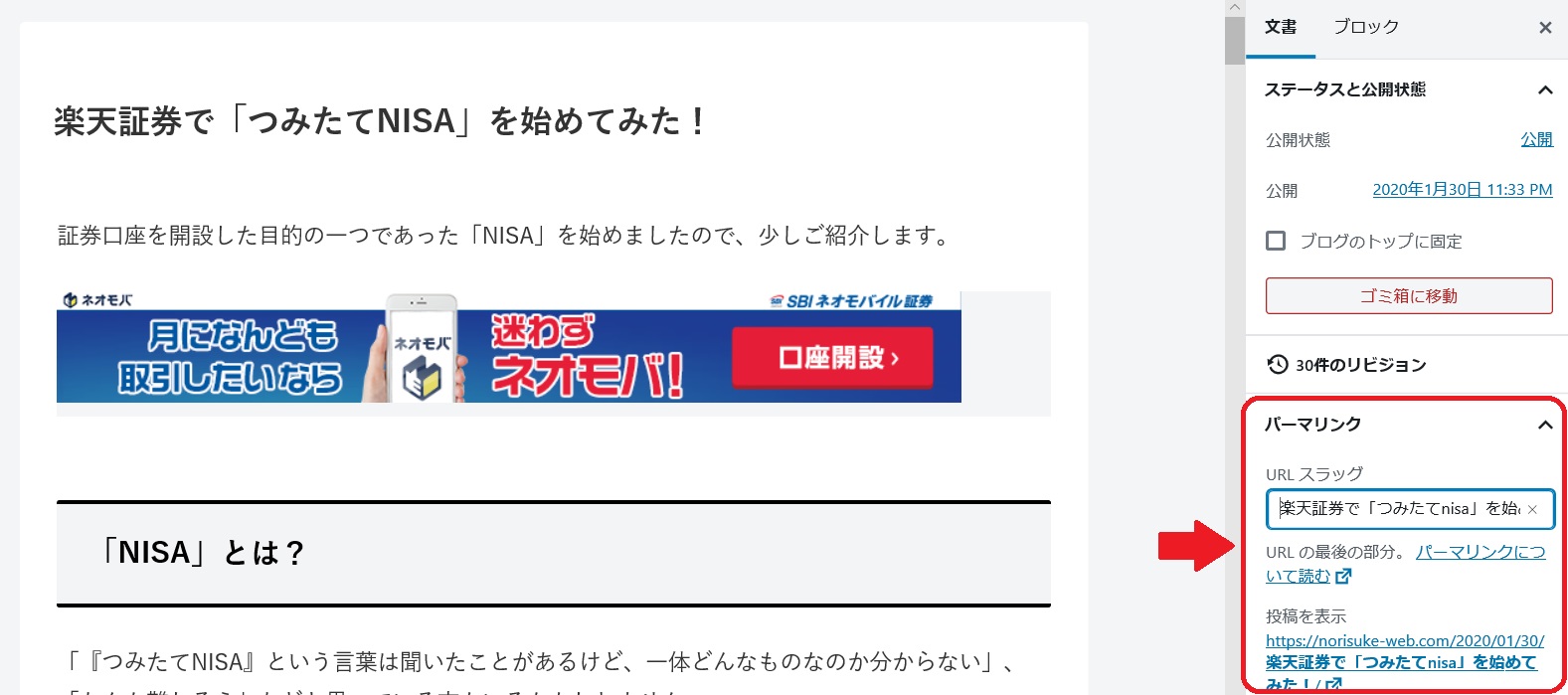
ということで、ネットで解決方法を調べてみたところ、どうやら「パーマリンク」の設定が影響していることが判明しました。先ほど貼り付けたURLをよく見てみると、具体的な記事を表している部分が「・・・/楽天証券で「つみたてNisa」を始めてみた%ef%bc%81/」となっています。
これは、記事のタイトルと同じ文字列がそのままURLとなっていることを表しているのですが、調査の結果、日本語表記のURLがネックになっている可能性があるとのこと。そこで、試しに「パーマリンク」を変更してみることにしました。
投稿の編集画面右側の「パーマリンク」(矢印部分)の「URLスラッグ」に現在設定されているURLの最後の部分が表示されていますので、これを日本語表記以外に変更してみます。

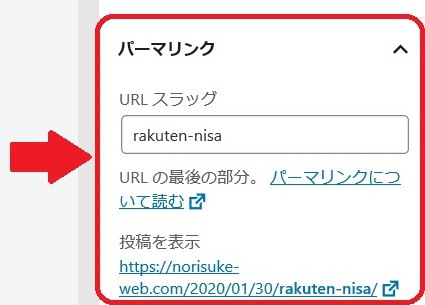
こんな感じで英語表記に変更しました。

これで「パーマリンク」の設定が終了しましたので、改めて修正後のURLを「ブログカード」に貼り付けてみました。こんな感じです。当初の日本語表記のURLとはリンク先の内容が変わっていますね。

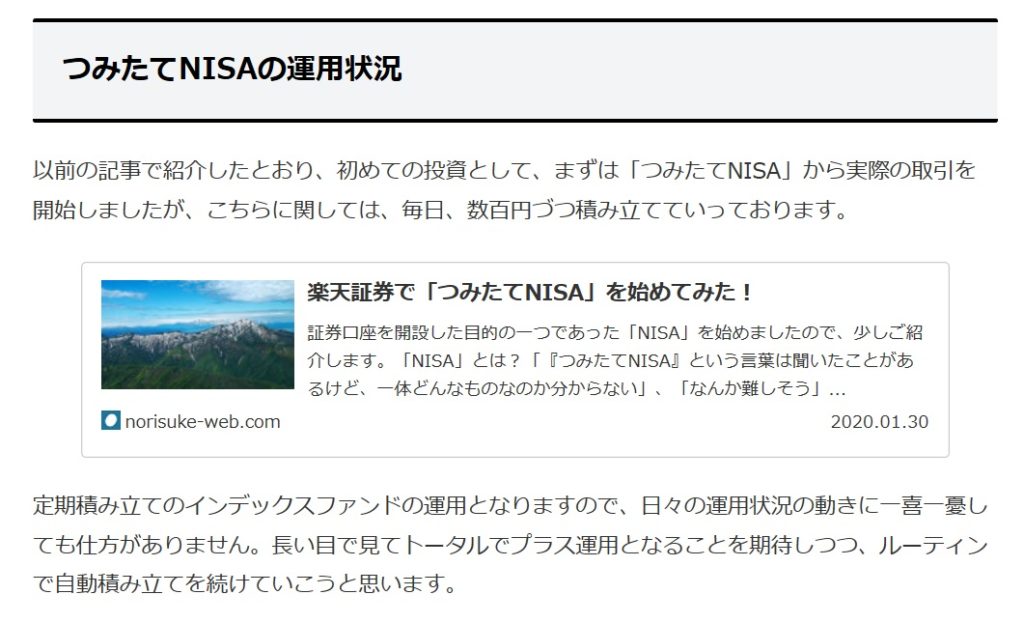
新たなURLを貼り付けた結果、次のような表示になりました。

ようやく、当初思っていた表示となりました!思わぬところで躓いてしまうので、私をはじめとする初心者にとっては戸惑ってしまいますね。
ラベルの設定方法
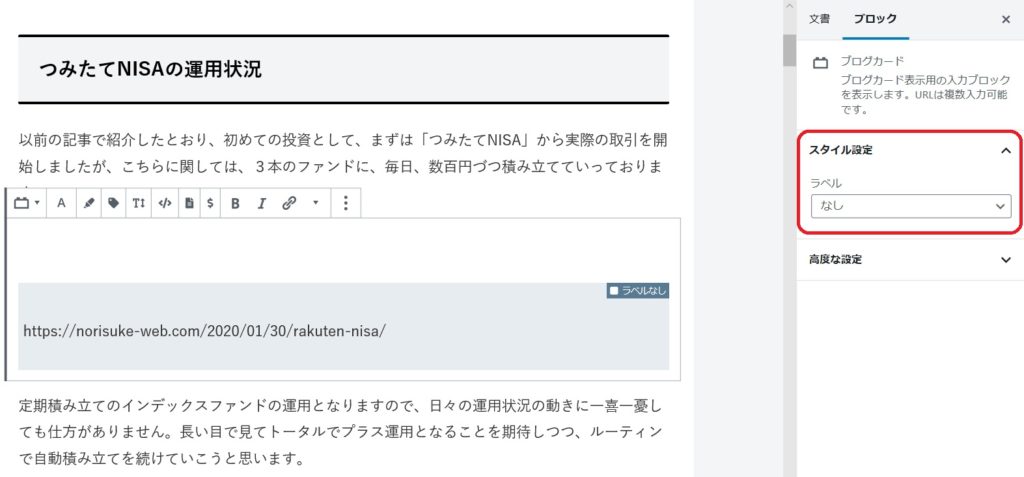
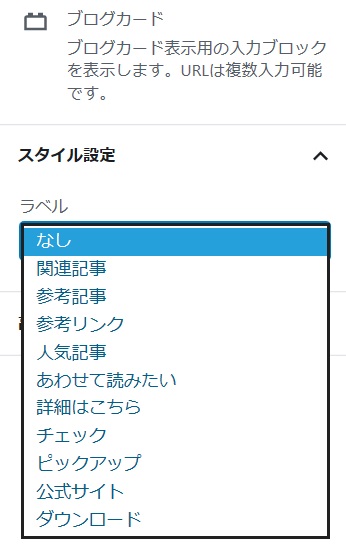
記事中にブログカードを挿入できたら、ブログカードのタイトルである「ラベル」の設定を行いましょう。ブログカードのブロックを選ぶと、画面右側に設定メニューが表示されますので、「スタイル」設定の「ラベル」を選択し、プルダウンメニューの中からラベルとして表示したい内容を選んで設定します。


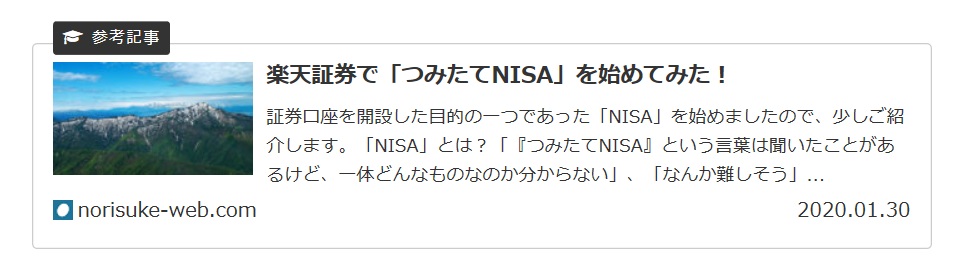
設定が終了したら、どのように表示されているか確認してみましょう。今回は「参考記事」をラベルに設定しましたが、次のように表示されています。ラベルを設定するだけで、少し本格的なブログのような感じが出て良いですね。

まとめ
今回は、ブログカードの設定について見てきましたが、初めての作業だったこともあり、想定どおりにいかないところもあって、少し手間がかかりました。
色々と試してみた結果、とりあえず設定方法が分かりましたので、これからしっかりと活用して、本格的なブログにしていきたいと思います。



コメント