初心者ブロガーの「のりすけ」です。
皆さんはブログを運営する際などに、ファイル転送ソフトを利用されていますでしょうか。ブログを運営していく上では、サーバとの間でファイルをやりとりする際に使用しなければならない場面が出てくるようなので、ファイル転送ソフトの使い方なども知っておく必要があります。
個人的にはファイル転送ソフトに危険性を感じつつも、ファイル転送ソフトについて色々と調べた上で、一定のセキュリティ対策が講じられているソフトを導入しました。
導入の経緯については、「【WordPress】ファイル転送ソフトの導入を検討してみた」というタイトルの記事を書きましたが、今回は、実際に導入したソフトの設定手順やソフトを使ってファイル転送を行った際の手順をご紹介します。
「FileZilla」とは

「FileZilla」(ファイルジラ)は、無料でありながら、基本的な機能を備えており、メジャーなファイル転送ソフトとなっています。
このソフトの特徴は、WindowsとMacのいずれのOSにも対応しているほか、Linuxにも対応しているといマルチプラットフォームとなっている点です。
利用されているPCがWindowsからMacに変わったり、その逆となった場合でも、このソフトで対応可能であるという点がメリットとなっています。
セキュリティ面では、「FTP」、「FTPS」だけでなく、安全性が高いとされている「SFTP」にも対応しています。私は、「SFTP」対応というセキュリティ面と、複数OSに対応しているという利便性を考慮して導入を決意しました。
「FileZilla」の設定方法

では、実際に私がFileZillaをダウンロードし、設定した際の画面を見ながら、手順を説明していきましょう。
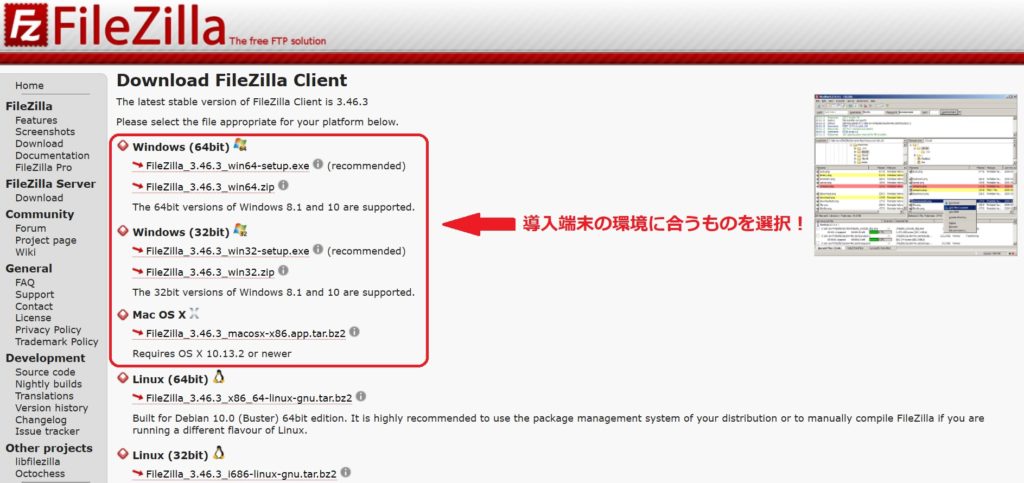
FileZillaのダウンロードページを開くと、次のような画面が表示されますので、皆さんがダウロードしようとしている端末に応じて、Windows(64bitか32bit)、Macのダウンロードファイルを選択しましょう。
Windowsのbit数は、PCの設定メニュー画面からシステム情報を見れば記載されていると思いますので、分からない場合はご確認ください。

私の場合は、Windowsの64bitなので、一番上の「Windows(64bit)」から「win64-aetup.exe」をクリックしてexeファイルをダウンロードしました。
ということで、以下の説明はWindowsの説明となっていますので、Macの方は表示される画面は異なると思いますので、ご了承ください。
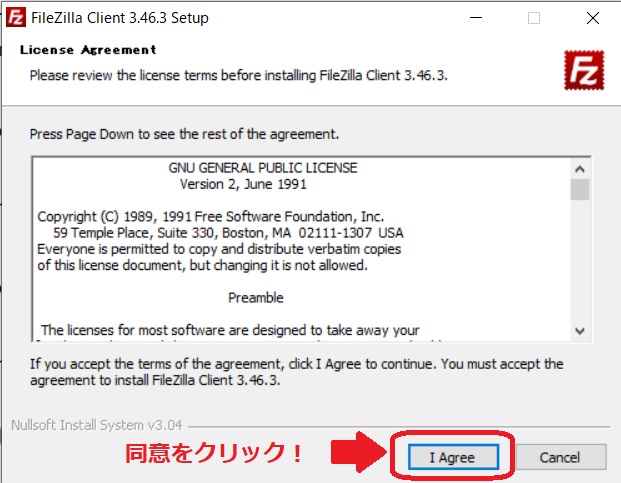
ダウンロードしたいファイルを選択してクリックすると、次のようなライセンス同意の画面が表示されますので、「同意(I Agree)」を選択して次の画面に進みます。

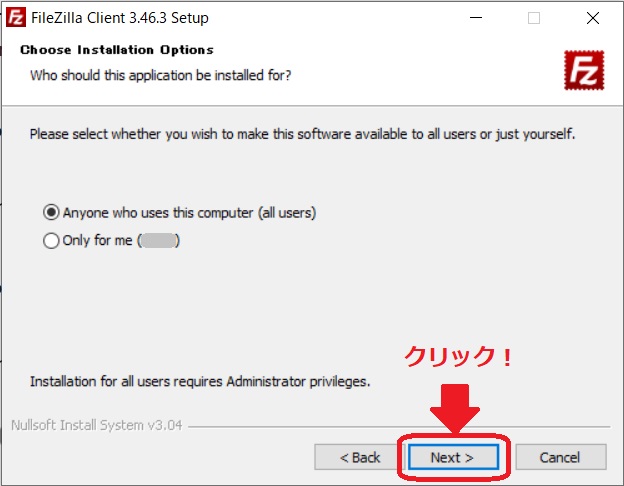
続いて、インストールオプションを選択する画面が表示されます。同じ端末で複数のユーザーが利用できるようにする場合は「all users」を、共有端末なので自分のみが使用したといった場合は「Only for me」を選択しましょう。

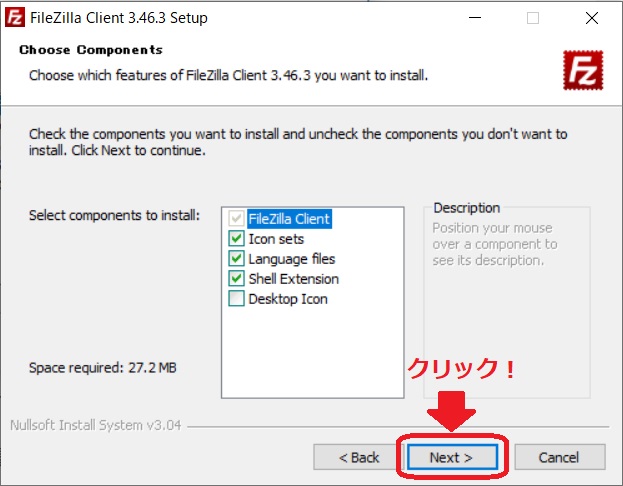
どんどん進んでいきましょう。次はインストールするコンポーネントを選択する画面が表示されます。デスクトップにアイコンを作成したい場合は「Desktop Icon」にチェックを入れますが、それ以外はデフォルトでも良いみたいです。

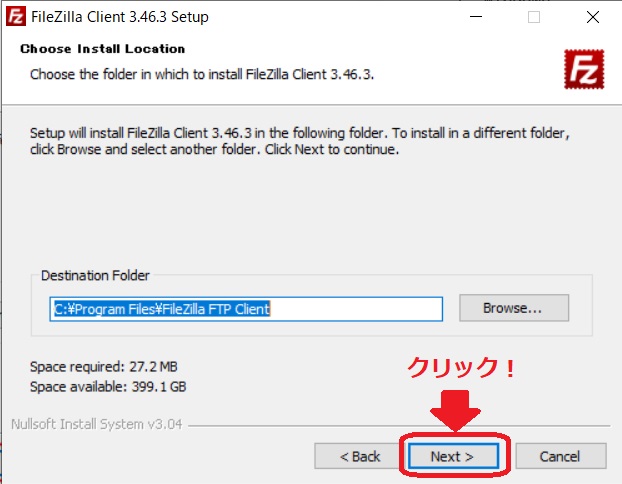
ソフトの保存先フォルダを指定する画面が表示されますので、任意の場所に保存した場合は保存先フォルダを指定してください。特に指定がなければ、デフォルトで良いと思います。

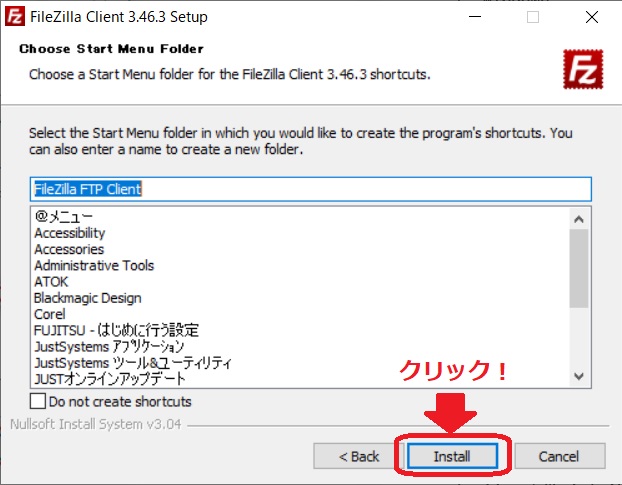
Windowsのスタートメニューに表示されるフォルダ名を変更する画面となりますので、フォルダ名を変更する場合は任意のフォルダ名を入力してください。
フォルダ名が決定すれば、いよいよインストール実行となりますので、「Install」ボタンをクリックしましょう。

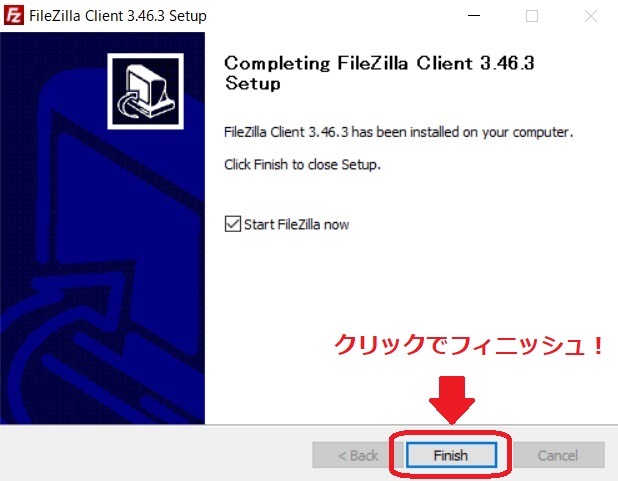
インストール終了の画面が表示されれば、インストール終了です。「Start FileZilla」にチェックが入っていることを確認し、「Finish」ボタンを押しましょう。

Cocoon親テーマファイルの子テーマへの移行手順

FileZillaのインストールが完了しましたので、早速、FileZillaを使ってファイル転送を行ってみましょう。
ファイル転送を行うには、サーバー側の設定とFileZillaの設定を行う必要がありますので、順番に見ていきましょう。
サーバー側の設定
まずはじめに、サーバー側の設定方法について見てみましょう。今回は、SSHを用いる「SFTP」を利用するため、あらかじめサーバー側でSSHの設定をしておく必要があります。
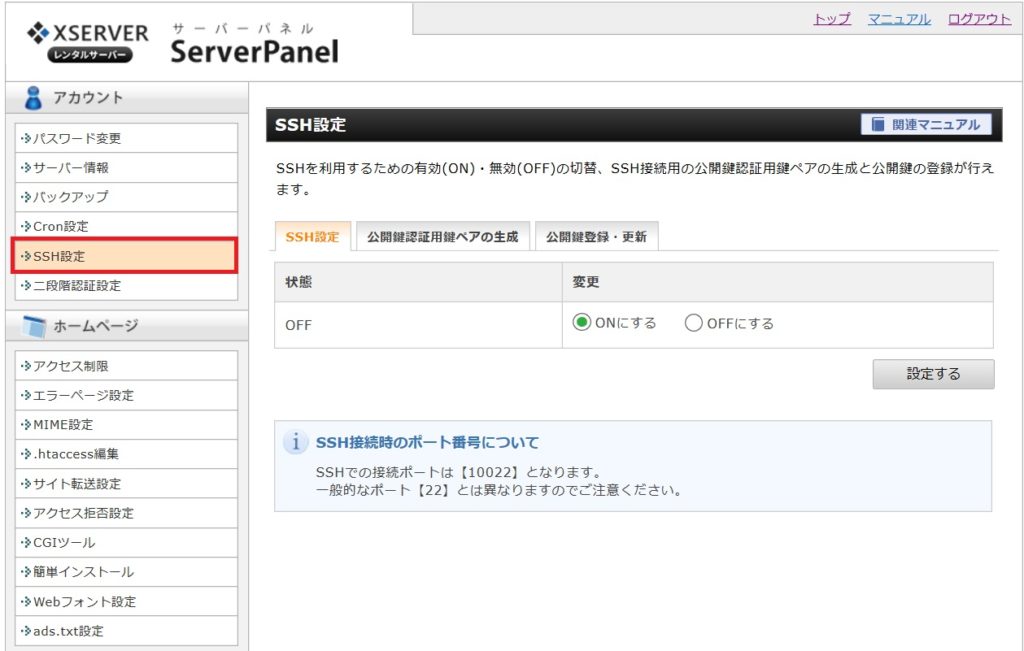
私が利用しているエックスサーバーを例に設定方法を見ていきますが、サーバーパネルに「SSH設定」というメニューがありますので、こちらを選択します(赤色枠で囲んだ部分)。
SSHを利用するためには、公開鍵を生成する必要があるのですが、サーバー上で作成する方法とクライアント側で作成する方法があるとのこと。
今回はサーバー上で生成する方法のご紹介になります。クライアント側での生成方法も含めたエックスサーバーでの設定方法はこちらでご確認ください。
SSHを利用するためには、こちらの「SSH設定」タブで「ONにする」にチェックを入れておく必要があります。設定をONにすることによって、SSH接続で必要となる公開鍵の生成などが出来るようになりますので、ONにしておきましょう。

続いて、公開鍵認証用鍵ペアの生成、公開鍵の登録を行います。「公開鍵って何?」という疑問がわいてくるかと思います。私も素人なので技術的なことは良く分かりませんが、認証したい者どおしが双方とも鍵を持ち、その鍵を用いて本人性を照合する仕組みだと理解しておけば良いのではないでしょうか。
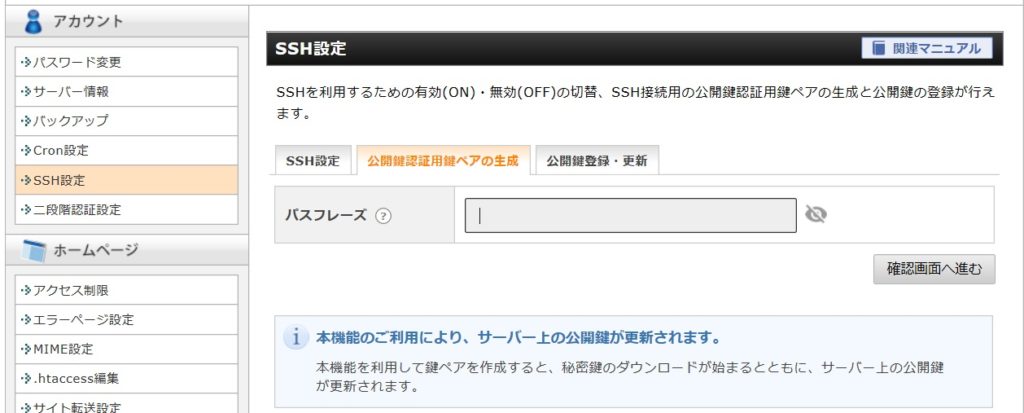
同じく「SSH設定」画面の「公開鍵認証用鍵ペアの生成」タブをクリックしてください。そうすると、「パスフレーズ」を登録する画面になります。
ここでも「パスフレーズって何?」という疑問が生じますよね。私が理解したところでは、「パスフレーズ」とは、暗号鍵に付けるパスワードのことで、付けなくても良いが、付けていると暗号鍵が流出した際に一定の歯止めになるもののようです。

パスフレーズを入力し、確認画面での確認が終了すると、「生成する」というボタンが表示されますので、ボタンを押して暗号鍵を生成しましょう。
「公開鍵認証用の鍵ペア生成処理を実行しました」画面が表示され、自動的に秘密鍵のダウンロードが始まりますので、PC上の任意の場所に保存しましょう。秘密鍵のファイル名は、「[サーバーID].key」となっています。
これでサーバー側の設定は終了です。引き続き、FileZillaでの設定を行っていきましょう。
FileZillaの設定
始めてFileZillaを起動すると次のような画面が表示されますので、とりあえず「OK」をクリックします。

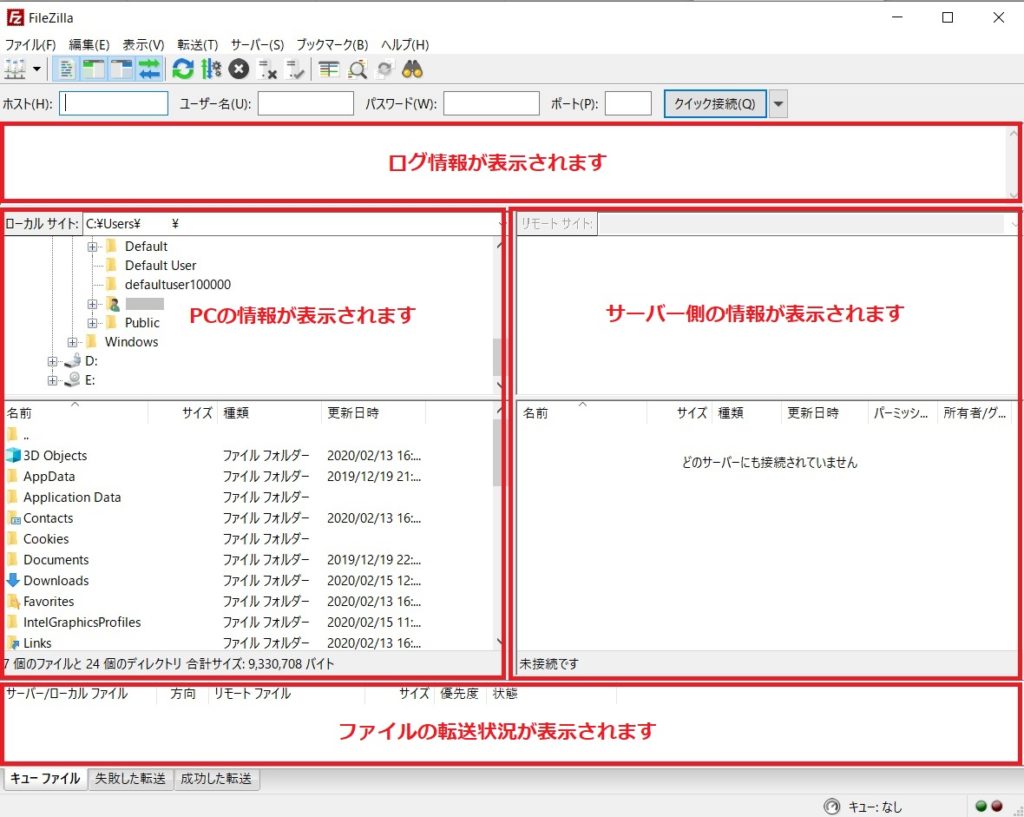
FileZillaの基本画面は次のような感じです。ローカル側(PC側)とリモート側(サーバー側)の情報が表示されており、ファイルの転送状況も表示されるようになっています。

さて、具体的に接続設定を行っていきましょう。設定は、FileZillaの「サイトマネージャー」を用いて行います。FileZilla画面の上部にあるメニューバーにあるサイトマネージャーのボタン(赤色で囲んだ部分)をクリックしてください。

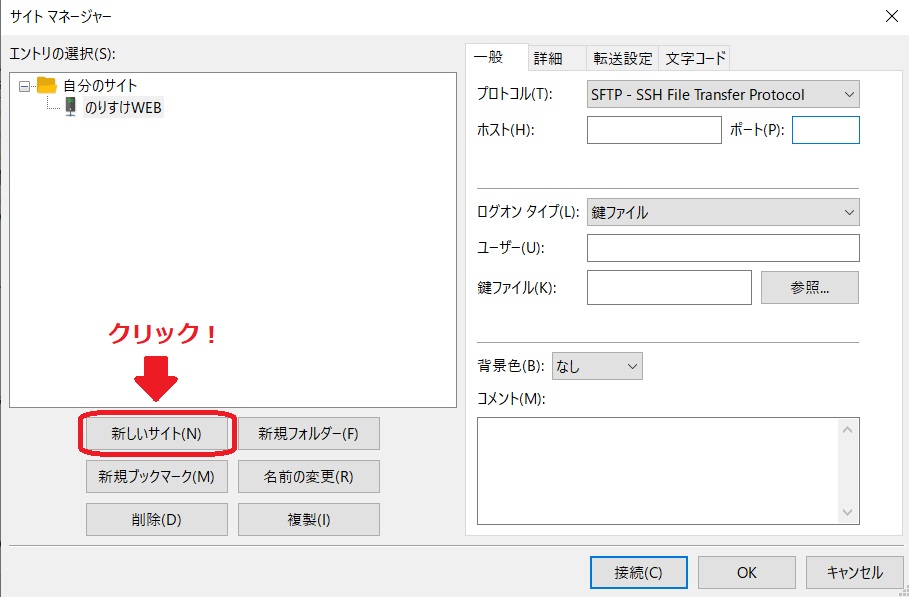
サイトマネージャーの画面が表示されますので、「新しいサイト」をクリックして、接続したいサーバーの情報を登録していきましょう。

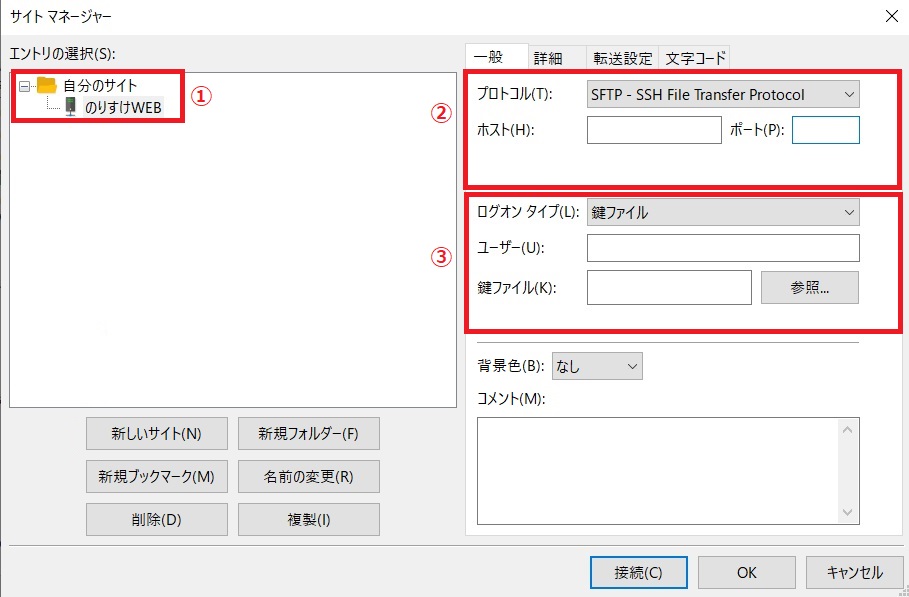
新しいサイト情報の登録時の必要項目は、①サイト名、②通信プロトコル、③ログイン情報となっています。

サイト名の設定
ここで設定するサイト名は、FileZilla上で接続先を識別するために用いるものとなりますので、自分がわかりやすい名前で大丈夫です。
通信プロトコルの設定
ファイル転送時に用いる通信プロトコルとして、「FTP」や「SFTP」を選択します。私の場合は、「SFTP」に対応していることがFileZillaを選択した理由でしたので、当然「SFTP」を選びました。
「ホスト」と「ポート」を入力する必要がありますが、「ホスト」とは、サーバーとの契約時にメールなどで通知されたドメインとなります。例えば、私の契約しているエックスサーバーの場合、「サーバーID.xsrv.jp(お客様の初期ドメイン)」となっています。
ログイン情報の設定
接続先のサーバーにログインするために必要な情報を設定します。必要な情報としては、「ログオンタイプ」、ユーザー名、「パスワード」又は「鍵ファイル」となります。
今回は、「SFTP」を利用しますので、「ログオンタイプ」は「鍵ファイル」を選択します。そうすると、自動的に画面の表示が変化し、「鍵ファイル」を指定する形になります。
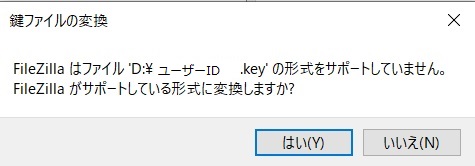
ここで、あらかじめサーバー側で生成し、PCの任意のフォルダに保存しておいた秘密鍵を指定します。この際、FileZillaではサーバー側で生成した秘密鍵のファイル形式(.key)に対応していないため、次のような画面が表示されるので、「はい」を選択するとPuTTY形式(.ppk)に変換してくれます。

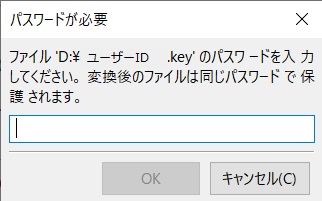
変換されたファイルをマイドキュメントなどの任意の場所に保存した上で、「鍵ファイル」として指定しましょう。秘密鍵のパスワードを聞かれますので、サーバー側で設定したファイルパスを入力してください。

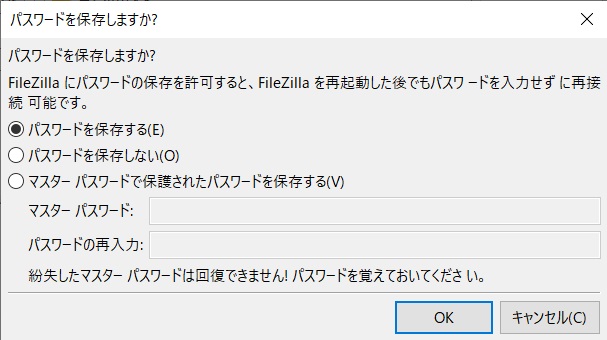
パスワードを入力すると、パスワードをFileZillaに保存するかを設定する画面となります。それぞれの考えで選択すれば良いと思いますが、個人的には何となくファイル転送ソフトの安全性に疑問が残っているので、「保存しない」を選びました。FileZillaにパスワードを保有していないため、接続の都度、パスワードの入力を求められます。


聞き慣れない単語も多かったので、設定には時間がかかりました・・・
FileZillaを利用したファイル転送方法
FileZillaの導入および設定が終了したところで、当初の導入目的であったCocoon親テーマのファイルを子テーマに移行する作業を行ってみました。
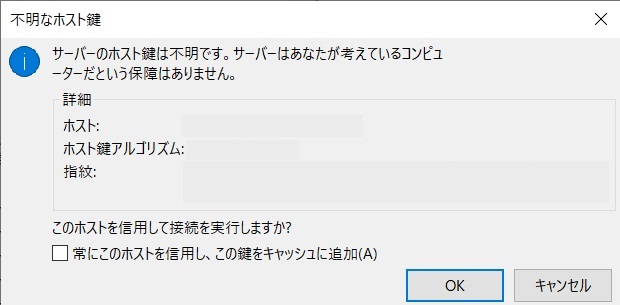
では、さっそくFileZillaを起動しましょう。FileZillaの設定後、SFTP(公開鍵認証)での初めて接続時には次のような表示が出るようになっていますが、自分で設定した内容と合致していれば「OK」ボタンを押して先に進みましょう。

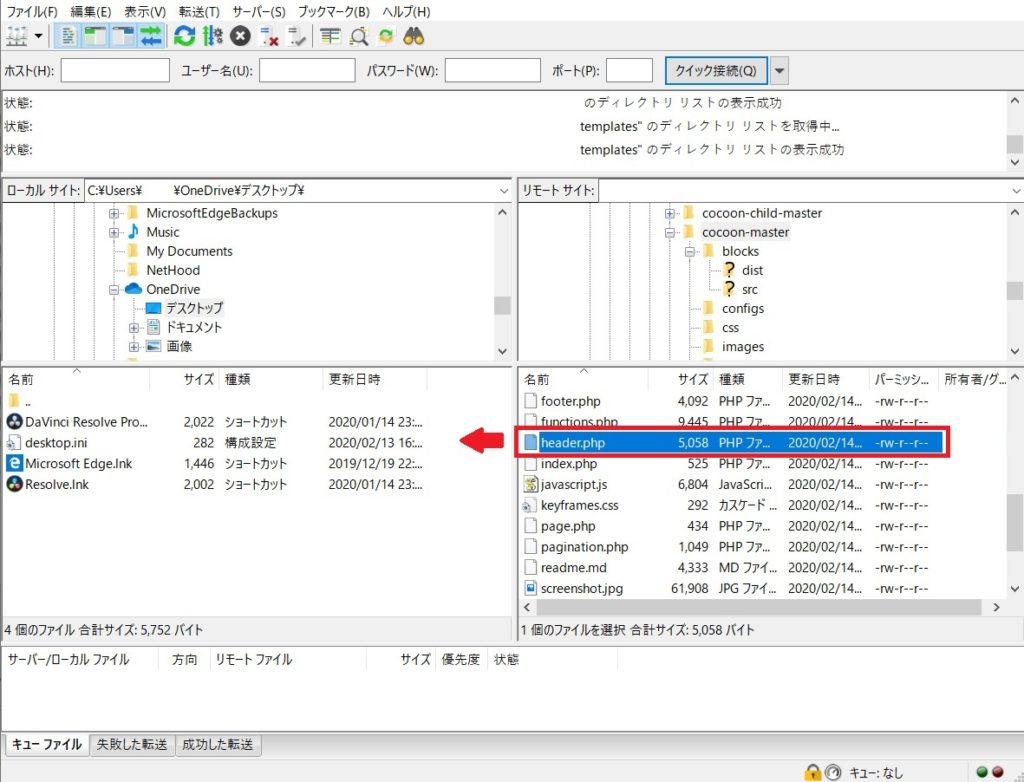
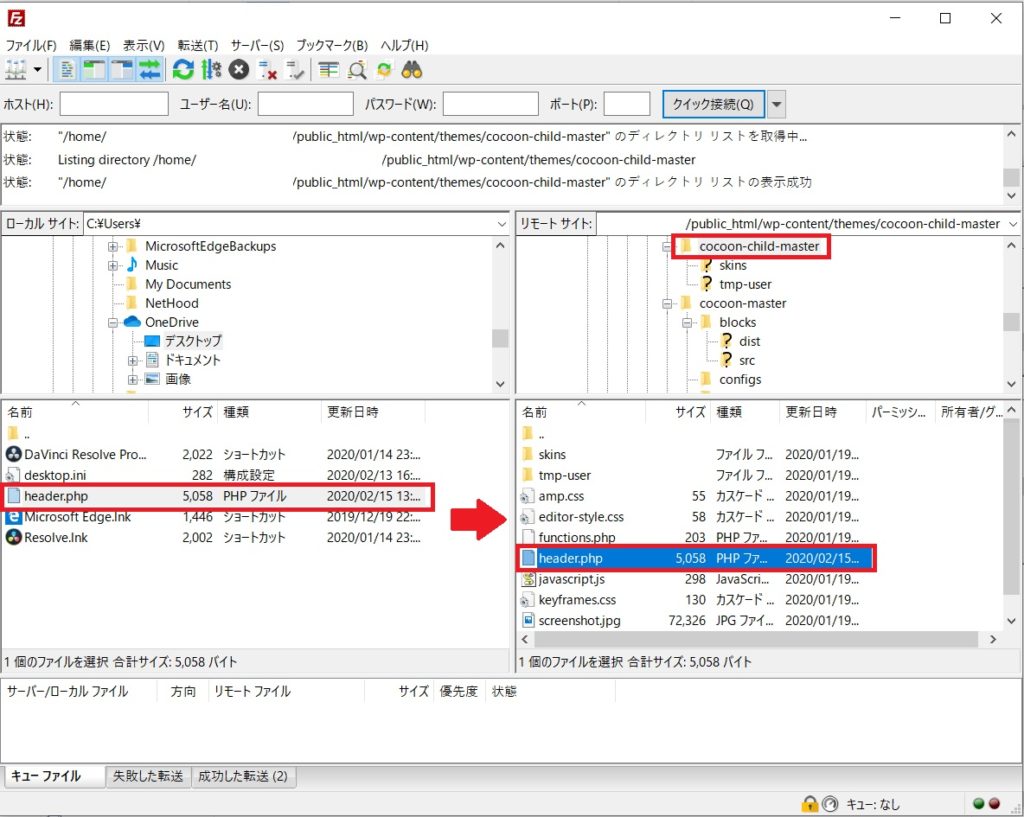
今回は、Cocoon親テーマの「header.php」ファイルを子テーマにコピーしたいので、画面右側のリモートサイト側(サーバー側)で親テーマである「Cocoon-master」のファイルを表示させます。
具体的にはWordPress関係のファイルが保存されている「public_html」の配下に「wp-content」というフォルダの中に「themes」というフォルダがあり、親ファイルである「Cocoon-master」フォルダが保存されていますので、その中から「header.php」を選択します。
ファイルの転送は、転送したいフォルダをドラッグ&ドロップすることで可能です。

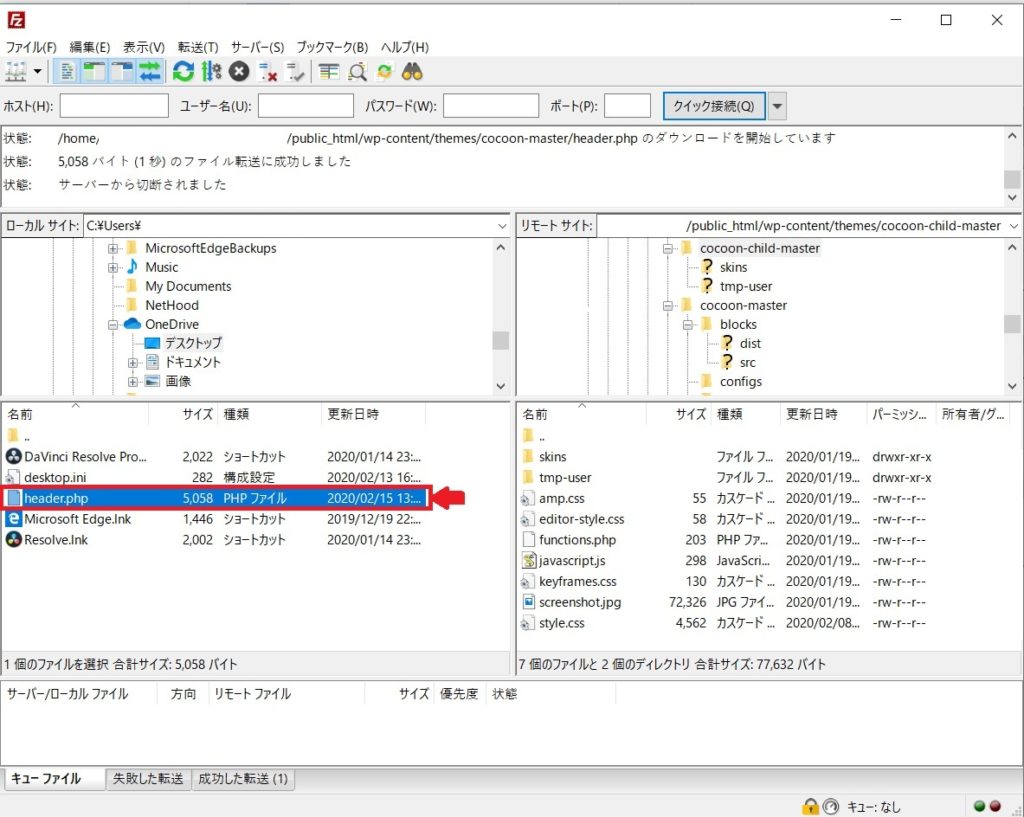
ドラッグ&ドロップすると画面左のクライアント側にファイルがコピーされます。

最後に、クライアントからサーバの子テーマにファイルを転送します。方法は先ほどと同じく、コピーしたいファイルをドラッグ&ドロップです。画面左のクライアント側から画面右のサーバー側にファイルがコピーされます。

これでファイルの転送作業は終了です。作業的にはとても簡単ですね。
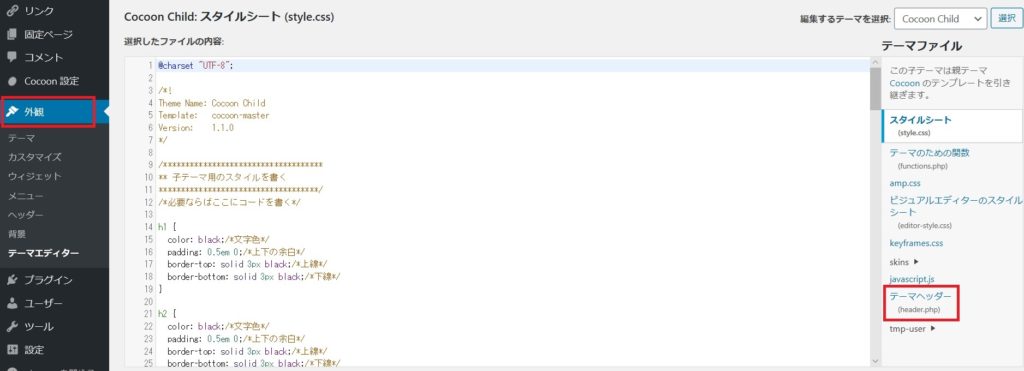
実際にCocoon子テーマのスタイルシートを確認してみると、「header.php」が表示されていますので、こちらのファイルでヘッダーの編集作業することができるようになりました。

まとめ
いかがでしたか。今回は、ファイル転送ソフトの「FileZilla」を使って、サーバのフォルダを転送することで、Cocoon親テーマのファイルを子テーマに移設してみました。
作業自体は特に難しくはありませんので、私のような初心者であっても何とか出来ると思います。
個人的には、ファイル転送ソフトの安全性に確認を持てた訳ではないのですが、ブログ運営上の必要最低限の範囲内で利用していきたいと思っています。




コメント