初心者ブロガーの「のりすけ」です。
初心者なので、色々なサイトを見て勉強しているのですが、とてもきれいに整ったサイトが多いですよね。サイトを閲覧する際、内容はもちろんですが、見た目も重要だなと感じています。
ブログを始めてまだ間もないため、現時点では、それほど凝ったカスタマイズは行っていませんが、徐々に勉強して自分なりのサイトにカスタマイズしていこうと思っています。
ということで、今回はブログの顔となるタイトル部分をカスタマイズしようと思います。シンプルなブログを目指そうと思っていますので、色は抑えめにしているのですが、そのような方向性の範囲内でタイトルを整えていきたいと考えました。
「Cocoon」タイトルのフォント設定
現在、タイトルは、画像ではなく、文字で設定しています。実際に表示されているのは次のような感じです。シンプルで悪くはないと思うのですが、やはり少しはアレンジしたいなと思いましたので、今回はタイトルのカスタマイズに挑戦してみました。

Cocoonでタイトルのフォントをカスタマイズしたい場合、「Cocoon設定」などでは出来ないため、コードを書き込んでいく必要があるようなので、具体的な方法を調べてみました。
まず、フォント自体を変更したい場合、変更したいフォントが表示できるようにカスタマイズする必要があります。Cocoonでタイトルのフォントを設定するためには、「header.php」にフォントについてのコードを追記する必要があります。
WordPressで利用しているテーマの内容をカスタマイズする場合、「親テーマ」で作業すると、テーマのアップデートがあった際にカスタマイズの内容が初期化されて消えてしまうため、本来であれば、「header.php」へのコード追記は、「Cocoon子テーマ(Cocoon-Child)」で行うほうが良いみたいです。
子テーマで作業するためには、親テーマのファイルを子テーマに移行する必要があるとのこと。そこで、親テーマから子テーマへのインストール方法について調べてみると、FTPによるファイル移行が一般的のようです。
しかし、FTPは過去に安全上の問題が話題になっていたこともあって抵抗があるため、どのような方法が良いのか自分なりに調べ切れていませんので、今回は親テーマで作業します。
「FTP」とは、「File Transfer Protocol」の略で、ファイル転送に為に用いる接続方法。転送時に暗号化されないため、転送ファイルの内容やサーバのID・パスワードといった情報が漏洩するリスクがある。
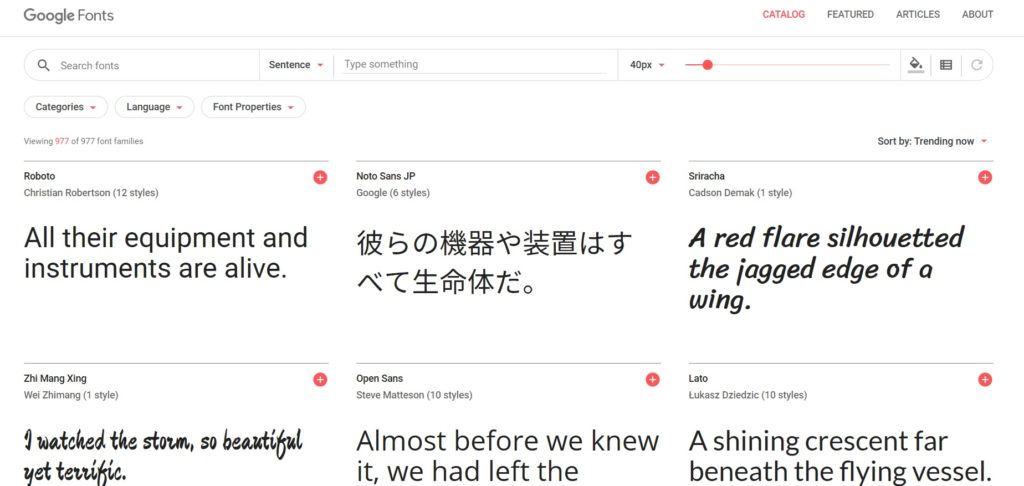
テーマ部分に使うフォントは、「Google Fonts」というサイトに様々なフォントが用意されているとのことなので、そちらのサイトから探すことにしました。

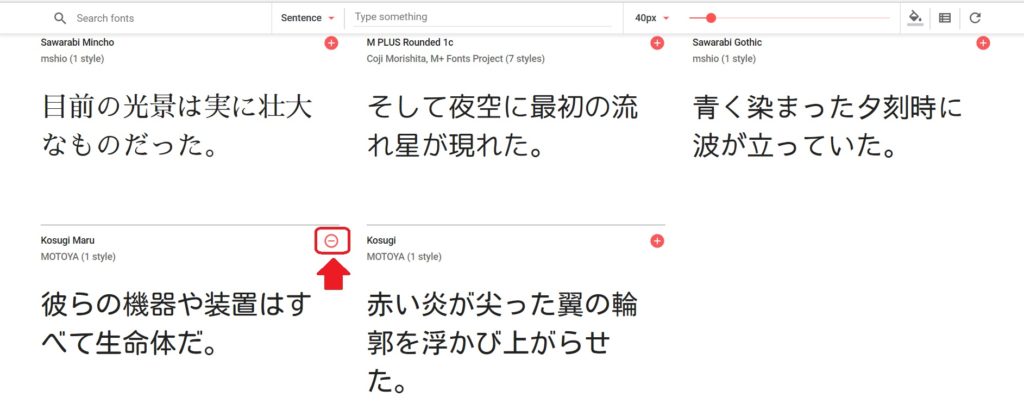
様々なフォントがあるのですが、日本語に対応しているフォントはそれほど多くないようです。言語は、画面左上の「Language」から選択できるので、日本語を選択すると、8つのフォントが表示されました。277種類のフォントのうち、8種類なので正直、選択肢があまりありません。
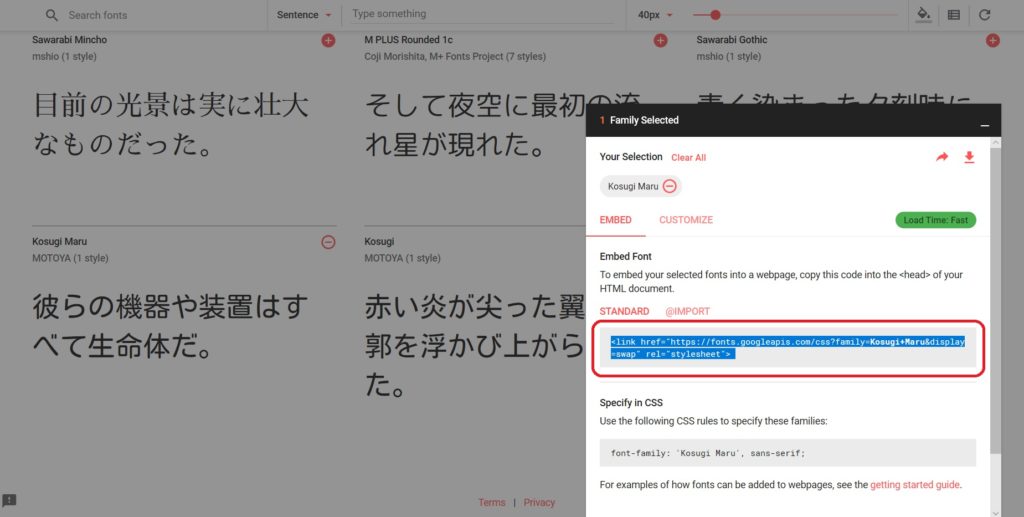
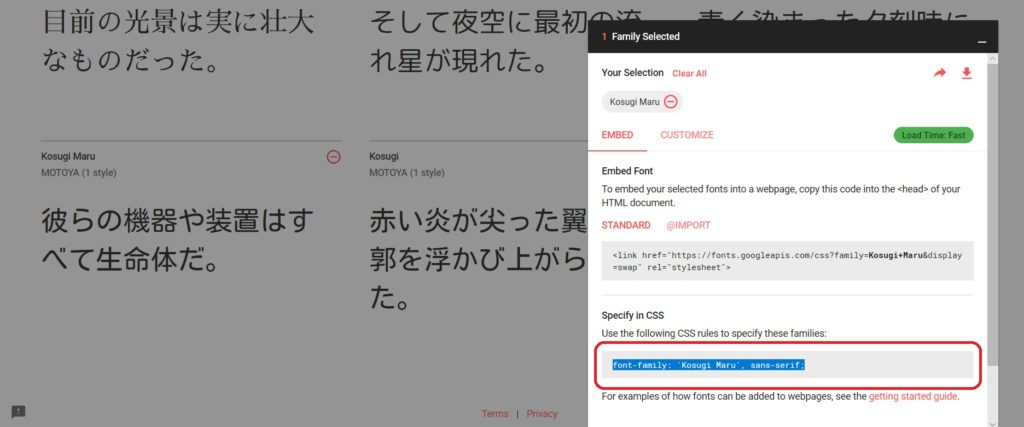
とりあえず、8種類の中から1種類を選んで設定を進めることにしましょう。選択したいフォントの右上にある「+」ボタンをクリックすると、画面の右下にコードが表示されます。

「Embed Font」と表示されている部分の赤い枠で囲った箇所がCocoonに貼り付けるフォントのコードになりますので、コピーしておきます。

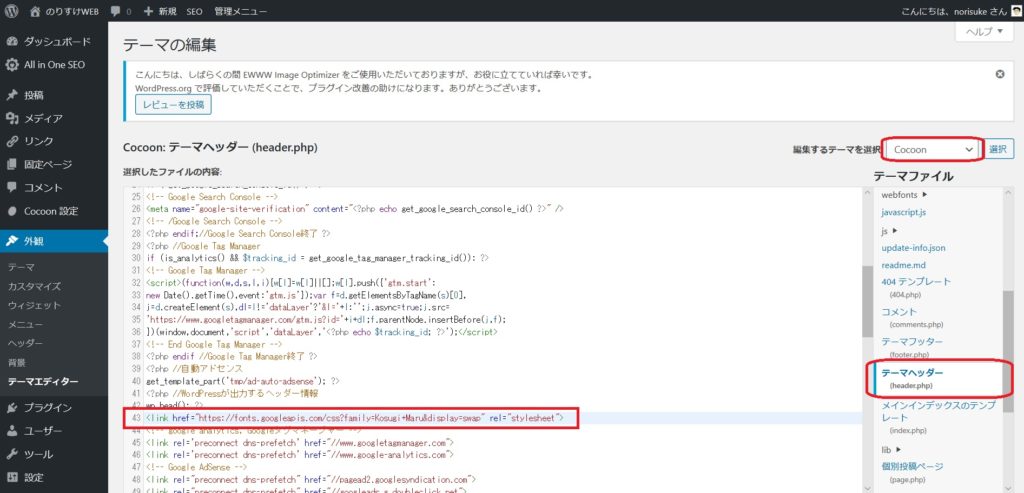
一旦、WordPressの画面に戻り、画面左側のメニューから「外観」→「テーマエディター」を選択します。今回は、「Cocoon」親テーマを編集しますので、右上の「編集するテーマを選択」から「Cocoon」を選択します。
親テーマのテーマファイルが表示されたら、今回の編集対象となる「テーマヘッダー(header.php)」を選びます。先ほどコピペしたコードを貼り付けるのですが、どこか空欄となっている行に貼り付けましょう。
「<head>」から「</head>」の間であれば、貼り付け場所はどこでも構わないみたいです。貼り付けが完了したら、テーマの編集を更新して編集内容を反映させます。
ここにコピーしたコードでフォントが設定されるようです。素人なので良く分かりませんが、コードの内容から推測すると、参照先である「Google font」のアドレスを指していると思われます。ということで、別のフォントを変更したい場合は、変更したいフォントのコードをコピーして、今回と同様の作業を行ってコードを貼り付けます。

テーマファイルへのフォント設定が終了したら、再び「Google font」のサイトに戻り、先ほど選択したフォントの「Specify in CSS」という部分に表示されているCSS貼り付け用のコード(赤枠部分)をコピペします。

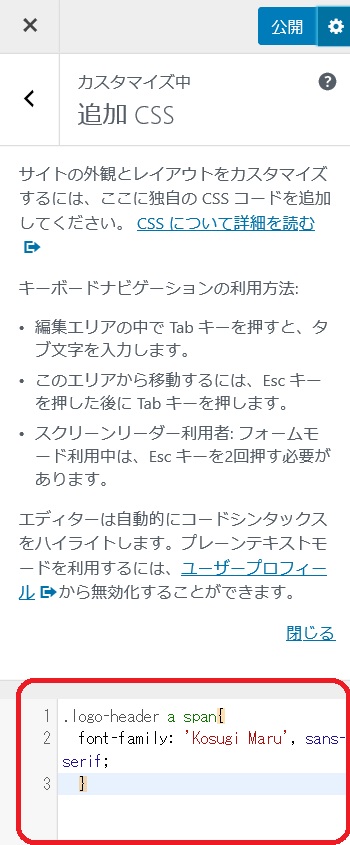
そして、またまたWordPress管理画面に戻り、「外観」→「カスタマイズ」→「追加CSS」を選択します。ここに先ほどコピーしたコードを貼り付けることで(赤枠部分)、コードで指定した場所のみにフォントの変更を行うことが出来るようになるみたいです。

ただ、コピーしたコードをそのまま貼り付けるとエラーになるので、少しコードを追加する必要があります。コピペしたコードの上下に次のようなコードを追記しましょう(黄色マーカー部分)。
.logo-header a span{
font-family:●●, serif;
}
以上でCocoonでのタイトル部分のフォントが変更されました。

フォントが変更され、柔らかい感じとなったので、少し印象が変わりましたね。今回の方法でフォントを変更できることが確認できましたので、今後、良いフォントが見つかれば、再度変更してみたいと思っています。
フォントサイズや色の変更
フォントそのものの変更方法について見てきましたが、フォントのサイズや色もカスタマイズすることができます。カスタマイズ方法は、先ほども行ったCSS設定を用いたものとなります。
WordPress管理画面に戻り、「外観」→「カスタマイズ」→「追加CSS」を選択し、先ほどフォント変更の際に追記したコードに、フォントサイズや色を設定するコードを追記します。
具体例を見てみましょう。フォントサイズを設定するコードを追記する場合、既に設定しているフォントの設定に「font-size」のコードと指定したいサイズを記載します。実際に設定する際には、数字の部分に好きなサイズを指定してください。
.logo-header a span{
font-family: ‘●●’, serif;
font-size:50px;
}
フォントの色を変更する場合は、既に設定しているフォントの設定に「color」のコードと指定したい色を記載します。実際に設定する際には、■の部分に好きな色のコードを指定してください。
.logo-header a span{
font-family: ‘●●’, serif;
font-size:50px;
color:■■;
}
このような感じで、CSSにコードを書き込むことでフォントのカスタマイズが出来るようです。私は初心者なので、コードのことはまだ理解していませんが、ネット上にコードを記載したサイトがたくさんありますので、自分で理解するまでは、それを利用すれば良いと思います。
ただ、怪しいサイトからコードをコピペすると、知らないところで変な動作を行うといった危険があるかもしれませんので、サイトを良く選ぶことと、コードの内容も良く確認した方が良いかもしれません。
まとめ
今回は、ブログの顔であるタイトルのカスタマイズ方法にについて見てきました。正直、プログラムのことは勉強不足なので、ネットで調べた方法を自分なりに理解できる範囲で試してみていると言った感じです。
今後、少しづつ勉強していって理解できる範囲が広がれば、今回の方法とは異なる方法を使えるようになったり、更なるカスタマイズも可能になるかもしれませんが、現時点では無理せず、焦らず、出来る範囲で実践していきたいと思っています。



コメント